アイコン画像が決められない?AIちゃんにブログのアイコンを作ってもらおう!!


ブログを運営する上で、アイコンは非常に重要です。
読者にブランドやテーマを視覚的に伝えるだけでなく、ブログのプロフェッショナリズムや個性を示す重要な要素でもあります。
しかしながら、当ブログにはそのアイコンがないんですよね~(笑)(´;ω;`)
今回の記事では、AIを使用してブログのアイコンを作成する過程を紹介します。
ブログアイコンで悩んでいる方はぜひご覧ください!
画像生成AIの紹介

まず、アイコンの作成に使用する画像生成AIについて簡単に紹介します。
私は今回、Microsoft Designerという生成ソフトを使用します。このMicrosoft Designerは、Microsoftが開発した画像生成AIです。
ユーザーが指定したキーワードや画像からインスピレーションを得て、画像を生成することができます。
AIの高度な機械学習技術を用いて、ユーザーのニーズに合ったクオリティの高い画像を提供します。
さて、どんな画像を依頼しましょうかね。
アイコン作成の流れ
アイコン作成までの流れを確認しましょう。
- Microsoft Designerにアクセスし、アカウントにログインする。
- 「Image Creator」の「Generate」をクリックし、アイコンのテーマやキーワードを入力する。
- Microsoft Designerが提案する画像を閲覧し、好みの画像を選択する。
- 選択した画像を編集し、必要に応じてカスタマイズする。
- 最終的なアイコンを保存し、ブログに適用する。
大まかな流れはこんな感じです。
それでは実際の画面を見ながらやっていきましょう!
Microsoft Designerの公式サイトにアクセスする。
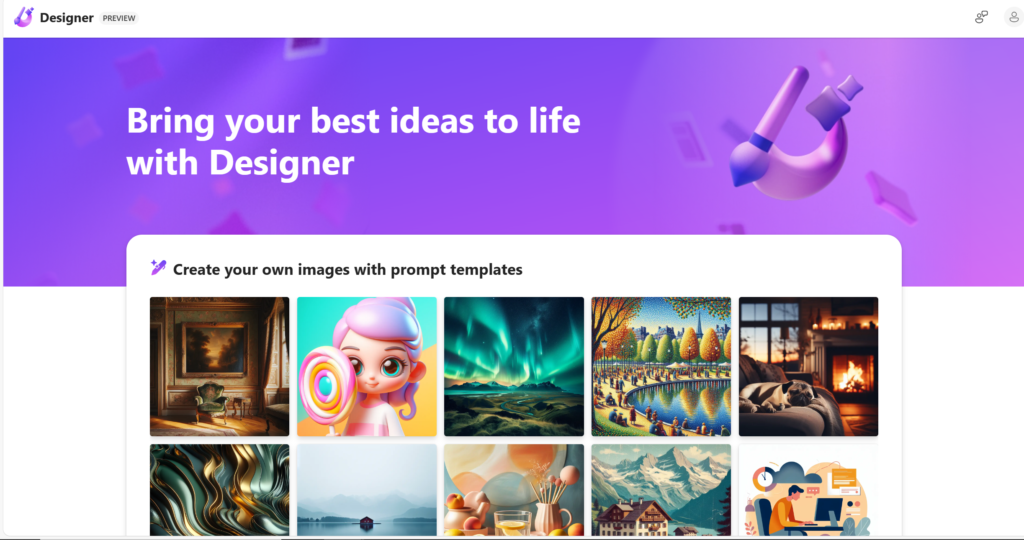
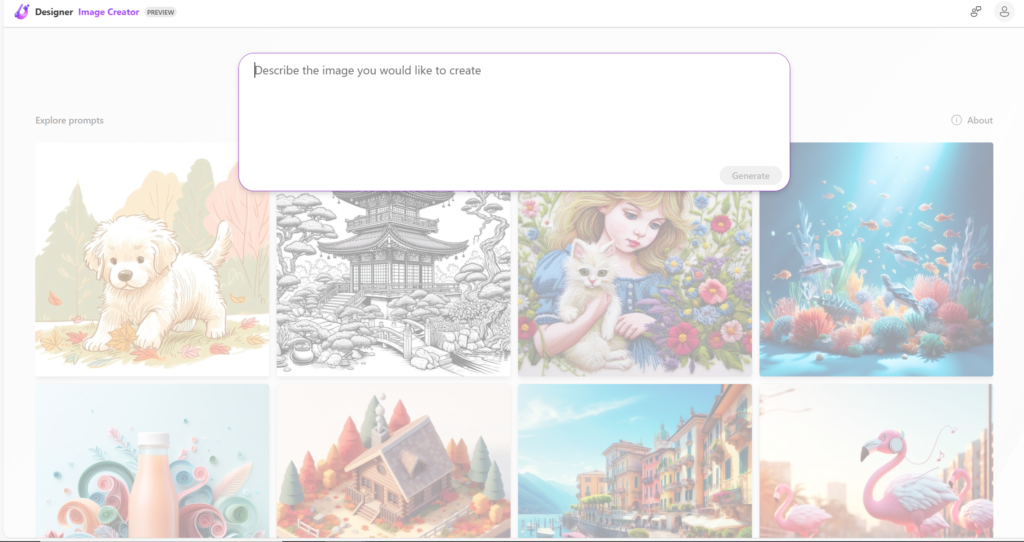
まずは、Microsoft Designerの公式サイトにアクセスします。
実際の画面はこちらです。

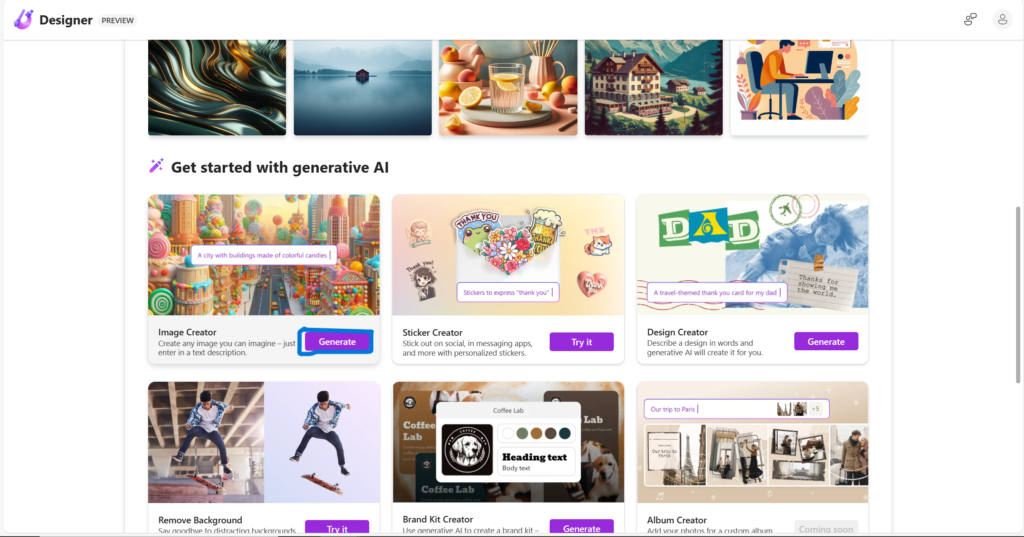
少し下にスクロールしていただくと、

このように、Genereate とかかれているところがあります。
ここをクリックしましょう。
アイコンのテーマやキーワードを入力する。
検索欄に作製したいアイコンのキーワードを入れます。

今回は例えばで、柴犬のアイコンを作成してもらいましょう!🐶

Microsoft Designerが提案する画像を閲覧し、好みの画像を選択する。
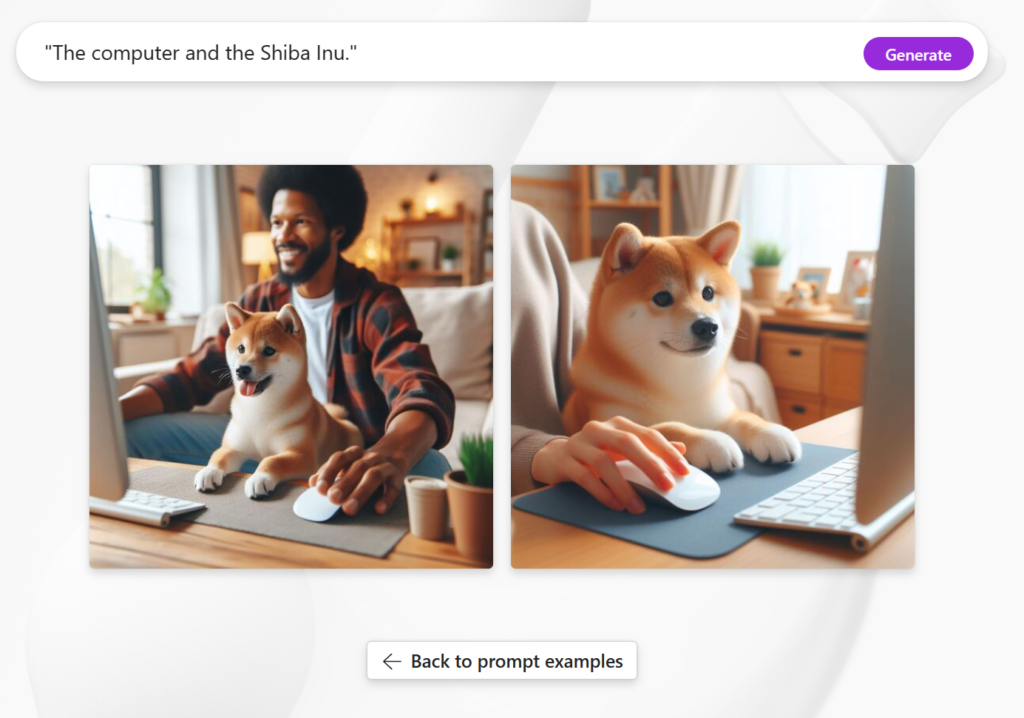
入力したキーワードをもとに、画像が生成されました。
かわいらしい画像ですね!どの画像をアイコンにしようか迷ってしまいます!!

他の画像もみてみたい場合は、再度「Generate」をクリックしましょう。
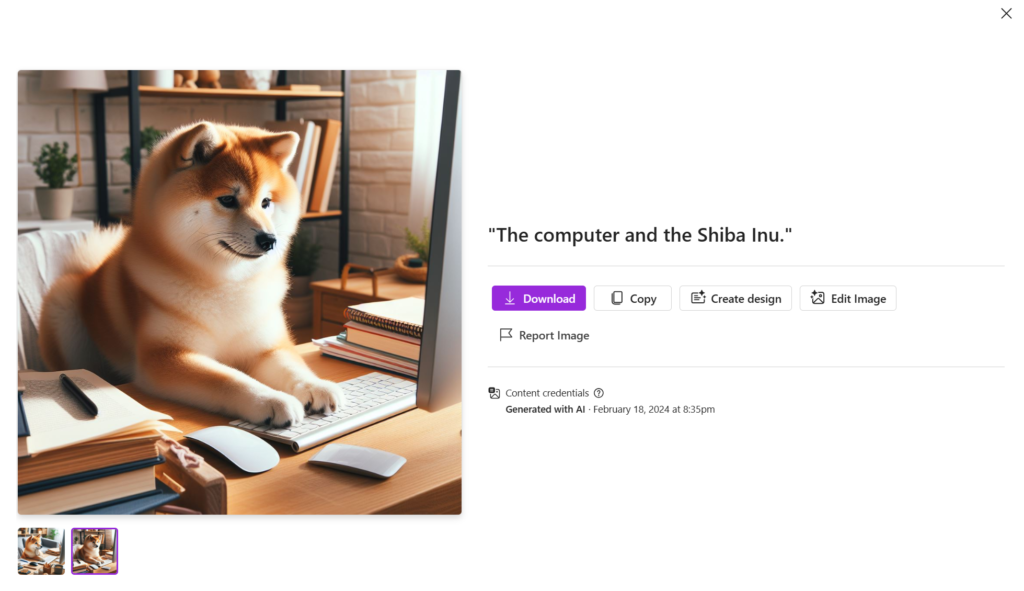
選択した画像を編集し、必要に応じてカスタマイズする。
もし保存したい画像が決まったら、「Download」で自分のPCに画像をコピーしましょう。

あとはサイズなどをトリミングで編集すればアイコン画像の完成です!!
画像生成AIを使ってみた感想
Microsoft Designerを使用してブログのアイコンを作成するプロセスは非常にスムーズで楽しいものでした。
AIが提案する画像のクオリティも高く、ユーザーが自分のニーズに合った画像を選ぶことができました。
検索内容をより細かく指定することで、自分が求めるイメージに近いものを生成することができるでしょう。
まとめ
AI技術の進化により、私たちは様々な作業を自動化し、効率化することができるようになりました。
ブログのアイコン作成もその一例であり、Microsoft Designerのような画像生成AIを活用することで、簡単に魅力的なアイコンを作成することができます。
今回の操作で選んだ画像も編集したのちに、ブログアイコンに適応しようと思います。

まだブログアイコンにお悩みの方はぜひ今回ご紹介した「Microsoft Designer」を使ってみてください!!
ではまた